CSS |
Оригинальные формы разметки текста |
меню |
|
Реклама от Google
|
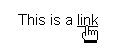
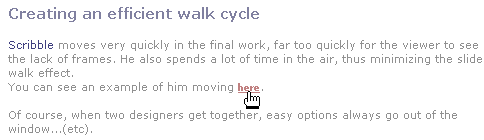
Реклама от Google В текстовых полях текст обычно воспроизводится буквально. Следовательно для того чтобы текст выводился без интерпретации метаданных, достаточно воспользоваться свойством TextField.text. В следующем примере теги HTML не интерпретируются и выводятся как обычный текст: myText.text = "Enter any <b>HTML forraatted</b> text here”;trace(myText.text); // Результат: Enter any <b>HTML formatted</b> text here Чтобы содержимое текстового поля интерпретировалось как HTML код, задайте свойству html значение true и присвоите код HTML свойству htmlText, как показано далее (обратите внимание на жирный шрифт в выходных данных): myText.html = true;myText.htmlText = "Enter any <b>HTHL formatted</b> text here"; traceCmyText.text); // Результат: Enter any HTML formatted text here Строка, назначаемая свойству myText.htmlText, может содержать следующие теги HTML: <а> (с атрибутами href и target), <b>, <br>, <font> (с атрибутами face, color и size), <i>, <li>, <p>, <span> и <u>. Также поддерживается атрибут class, позволяющий создавать определения классов CSS; кроме того, как будет показано далее, вы можете создавать определения стилей CSS. Между реализациями тегов в Flash и HTML существуют некоторые различия. В частности, если заключить блок текста между тегами <а> и </а> (тег гиперссылки) в Flash, стиль текста не изменяется автоматически в соответствии с внешним видом ссылки (подчеркнутый синий текст). Форматирование текста придется задать явно с использованием других тегов. Например, подчеркивай текста ссылки обеспечивается тегом <u>: myText.html = true;myText.htmlText = "This is a <u><a href='somelink'>link</a></u>"; На рисунки показано, как будет выглядеть полученный текст; слово «link»; действуют как гиперссылка.  Каскадные таблицы стилей (CSS, Cascade Style Sheets) позволяют задавать атрибуты форматирования при помощи таблиц, хранящихся во внутреннем или внешнем представлении (файлы .css). Изменение таблицы приводит к изменению текстовых стилей во всей презентации. Flash MX 2004 поддерживает атрибут HTML class для определения таблиц стилей, что позволяет использовать форматирование CSS в тексте. Например, можно определить текстовый стиль, обеспечивающий выделение гиперссылок синим цветом. Также следует учесть, что при определении CSS во внешних текстовых файлах необходимо позаботиться о том, чтобы таблица была полностью загружена перед использованием - при загрузке стилевых таблиц для HTML-страниц браузер берет эту заботу на себя. Следующий фрагмент кода корректно загружает внешнюю стилевую таблицу myExternalCSS.css и использует ее для форматирования HTML-кода в текстовом поле Flash: //Определение нового объекта StyleSheetvar myStyle = new TextField.StyleSheet(); // После того как загрузка таблицы будет завершена. // Использовать ее для форматирования текста. myStyle.onLoad = function() { myText.styleSheet = this; myText.html = true; myText.htmlText = myHTML; }; myStyle.load("myExternalCSS.css"); myHTML = "<p class = 'title'>Creating an efficient walk cycle</p>"; myHTML += "<br><p><span class = 'emphasis'>Scribble</span> moves very "+ "quickly in the final work, far too quickly for the viewer to see "+ "the lack of frames. He also spends a lot of time in the air, thus "+ "minimizing the slide walk effect.</p>"; myHTML += "<p>You can see an example of him moving <a href = "+ "'someURL'>here</a>.<br><br>"; myHTML += "<p>Of course, when two designers get together, easy options "+ "always go out of the window...(etc).</p>"; Файл myExternalCSS.css представляет собой простой текстовый файл с определениями классов и стилей. body {font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; font-weight: normal; text-decoration: none; color:#909090; } .emphasis { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; font-weight: normal; text-decoration: none; color:#404080; } .title { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 16px; font-weight: bold; text-decoration: none; color:#8080A0; } a:link { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-weight: none; text-decoration: underline; color:#8080A0; } a:visited { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-weight: bold; text-decoration: underline; color:#333355; } a:active { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-weight: bold; text-decoration: underline; color:#444444; } a:hover { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-weight: bold; text-decoration: underline; color:#C08080; } Стоит обратить внимание на ряд обстоятельств:
На рисунки приведен результат выполнения предыдущего кода с файлом CSS. Предполагается, что на сцене создано динамическое текстовое ноле с именем myText. 
Скачать пример [6 КБ] |
| На верх |
|