CSS |
Несколько стилей ссылок с использованием селекторов класса |
меню |
|
Реклама от Google
|
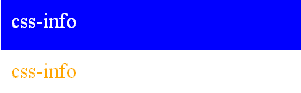
Реклама от Google Еще одна фантастическая особенность языка CSS - это возможность определять а документе несколько стилей ссылок. Эта особенность крайне полезна, когда на границе существуют области с совершенно другими свойствами, чем у остальных областей. Отличный пример: область навигации с голубым фоном и область содержимого с белым фоном. Если использовать ссылки белого цвета на голубом фоне, совершенно очевидно, что они не подойдут для области с белым фоном, поскольку такие ссылки не будут видны. Создать несколько стилей ссылок можно разными путями, включая создание отдельных классов. Можно использовать основные стили ссылок для стандартной области и области содержимого, а для области навигации можно создать отдельный класс, как показано в примере. /* задаем стиль ссылок для основной области*/a {color: orange; text-decoration: none;} a:link {color: orange; } a:visited {color: yellow;} a:hover {color: fuchsia;} a:active {color: red; } /*стили ссылок в виде класса, подходящие для области навигации */ a.nav {color: white; text-decoration: none;} a.nav:link {color: white;} a.nav:visited {color: yellow;} a.nav:hover {color: orange;} a.nav:active {color: fuschia;} Примеры: [1] Чтобы применить класс к ссылкам, к элементу ссылки необходимо добавить атрибут class="nav": <а class="nav" href="http://css-info.narod.ru/">css-info</a>Был создан HTML-файл с двумя разделами, представляющими область содержимого и область навигации, и применен класс к ссылке в области навигации, как показано рисунке. 
|
| На верх |
|