CSS |
Контейнеры со скругленными углами и фиксированной шириной |
меню |
|
Реклама от Google
|
Реклама от Google Для создания контейнера со скругленными углами и постоянной шириной нужны два изображения. Одно из них располагается в верхней части контейнера, а другое - в нижней. Предположим, нужно создать контейнер, показанный на рис. 
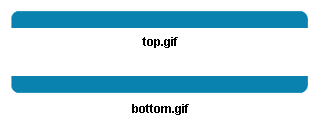
Разметка контейнера может быть приблизительно такой: <div class="box"><h2>3аголовок</h2> <р>Содержимое</р> </div> Изображения, необходимые для контейнера, показаны на рис. Изображение top.gif размещается вверху, a bottom.gif - внизу. 
Файл top.gif нужно применить к элементу заголовка, a bottom.gif - к нижней части контейнера div. Поскольку в стиле контейнера задана сплошная заливка, тело контейнера можно создать, добавив цветной фон в дескриптор div. .box {width:418px; background: #0a82af url(graf/bottom.gif) no-repeat left bottom; } .box h2{ background: url(graf/top.gif) no-repeat left top; padding: 10px 20px 0 20px; } Содержимое не должно примыкать вплотную к границам контейнера, поэтому элементам, размещенным в контейнере div, нужно присвоить внутренние полоски. .box h2 {padding: 10рх 20px 0 20px; } .box p { padding: 0 20px 10рх 20px; } Рассмотренная выше методика прекрасно подходит для создания простых контейнеров со сплошным цветом и без рамок, однако с помощью фоновых изображений можно создавать и более изысканные стили, например такие, как на рис. 
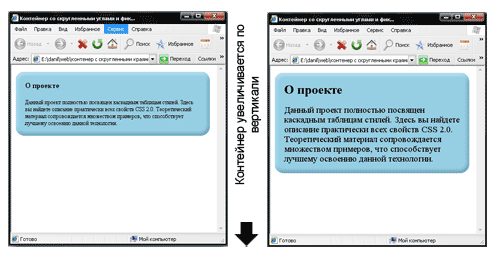
Используется тот же подход, однако теперь вместо цветного фона в контейнере применяется повторяющееся фоновое изображение. Нижнее изогнутое изображение применяется к последнему элементу, в данном примере - к абзацу, последнему в контейнере. .box{width: 424px; background: url(images/tile.gif) repeat-y; } .box h2 { background: url(images/top.gif) no-repeat left top; padding-top: 20px; } .box p { background: url(images/buttorn aif) no-repeat left bottom; padding-bottom: 20px; } .box h2, .box p { padding-left: 20px; padding-right: 20px; } <div class="box"> <h2>3аголовок</h2> <р>Содержимое</р> </div> Полученный в результате этого контейнер показан на рис. Поскольку высота контейнеру не присвоена, при увеличении размеров текста он будет увеличиваться по вертикали. 
|
| На верх |
|