CSS |
Оригинальные формы разметки текста |
меню |
|
Реклама от Google
|
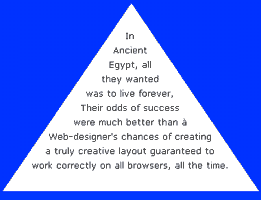
Реклама от Google Рассмотрим компоновку, изображоную на ресунки. 
В традиционных HTML-документах достичь этого было бы практически невозможно, не прибегая к графике или Flash. К сожалению, отформатировать страницу такими изощренными оборками может быть очень трудно. Нижеследующий код предназначен лишь для создания простой пирамиды текста, показанной на рис. <html ><head> <title>Секреты текста Древнего Египта</title> <style type="text/css" media="all"> body { background-color: #0035FF; margin: 10px; } #Layer1 { position: absolute; width: 440px; height: 34 5px; z-index:1; top: 20px; left: 20px } #Layer2 { position: absolute; width: 320px; height :250px; z-index:2; top: 75px; left: 80px; font-family: Verdana; font-size: 13px; line-height: 160%; text-align: center } </style> </head> <body> <div id="Layer1" > <img src="bluepyramid.gif" width="440" height="345" border="0"> </div> <div id="Layer2" > In <br> Ancient <br> Egypt, all <br> they wanted<br> was to live forever, <br> Their odds of success <br> were much better than а <br> Web-designer's chances of creating <br> a truly creative layout guaranteed to <br> work correctly on all browsers, all the time, </div> </body> </html> Примеры: [1] С учетом недостатка прикладных программ, позволяющих создавать варианты разметки, основанные на стилевых спецификациях, совсем не вызывает удивления то, что мы очень быстро стараемся вернуться к разметкам страниц, основанным на графике. Не торопитесь делать именно так, ведь за трудную работу можно получить более высокую оплату. Текстовые варианть дизайна являются масштабируемыми, по ним можно проводить поиск, Они легко поддаются распечатке, а также имеют намного более высокую скорость загрузки. |
| На верх |
|