CSS |
Блочная модель |
меню |
|
|
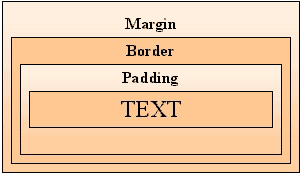
Реклама от Google Блочная модельКаждый элемент располагается в блоке, состоящем из содержимого этого элемента, рамки (border), промежуточной области между содержимым и границей элемента (padding), а также полей (margin). Изучение этих свойств поможет в дальнейшем, когда вы будете задавать вид странице. 
margin-top, margin-right, margin-bottom, margin-left
Устанавливает ширину поля для определенной стороны элемента.(эти свойства устанавливает ширину соответственно верхнего, нижнего и левого поля).
marginУдобное свойство для установки ширины полей сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем полям. Если два значения, то первое из них присваивается верхнему и нижнему полю, а второе - левому и правому. Если же три, то первое значение присваивается верхнему полю, второе - левому и правому, а третье - нижнему.
padding-top, padding-right, padding-bottom, padding-leftУстанавливает ширину промежутка между содержимым элемента и определенным его участком его границы (соответственно верхнем, правым, нижним и левым).
paddingУдобное свойство для установки ширины промежутка сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем полям. Если два значения, то первое из них присваивается верхнему и нижнему полю, а второе - левому и правому. Если же три, то первое значение присваивается верхнему полю, второе левому и правому, а третье - нижнему.
border-top-width, border-right-width, border-bottom-width, border-left-width
Устанавливает ширину рамки для определенной стороны (соответственно верхней , правой, нижней и левой). Рамка проходит между полем и основной частью элемента.
Примеры: [1] border-width
Удобное свойство для установки ширены рамки сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
Примеры: [1] border-top-color, border-right-color, border-bottom-color, border-left-color
Устанавливает цвет рамки для определенной стороны (соответственно верхней, правой, нижней и левой). Рамка проходит между полем и основной частью элемента.
Примеры: [1] border-color
Удобное свойство для установки цвета рамки сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
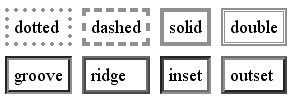
Примеры: [1] border-top-style, border-right-style, border-bottom-style, border-left-style
Устанавливает стиль рамки для определенной стороны (соответственно верхней, правой, нижней и левой). Рамка проходит между полем и основной частью элемента.

Примеры: [1] border-style
Удобное свойство для установки стиля рамки сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
Примеры: [1] border-top, border-right, border-bottom, border-left
Удобное свойство для установки нескольких свойств линии рамки для определенной стороны (соответственно верхней, правой, нижней и левой). Каждое отдельное свойство применяется к указанной для него стороне. следующие определения относятся к верхней стороне.
Примеры: [1] border
Удобное свойство для определения рамки сразу со всех сторон элемента. Значение устанавливается одинаковыми для всех его сторон.
Примеры: [1] border-radius (CSS3)
Задает радиус закругления углов элемента. Данное свойство является нововидением в CSS3, и в настающее время поддерживается только двумя браузерами: Mozilla Firefox и Webkit.
Примеры: [1] Для Webkit: -webkit-border-bottom-right-radius:5px;} outline-width
Удобное свойство для установки ширины границ сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
outline-style
Удобное свойство для установки стилей общей границы сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
outline-color
Удобное свойство для установки цветов общей границы сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки.
outline
Удобное свойство для определения общей границы. Значение устанавливается одинаковыми для всех элементов.
|
| На верх |
|
 margin-top
margin-top