CSS |
Модификация стилей ссылки |
меню |
|
Реклама от Google
|
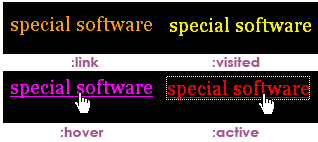
Реклама от Google Теперь мы немного углубимся и внесем изменения во внешний вид ссылок. Обычно большинство изменений касается состояния hover, но стилизовать можно и все остальные состояния. Популярным подходом является использование цвета фона для состояния hover, как показано в примере. а {color: orange;}a:link {color: orange;} a:visited {color: yellow;} a:hover {color: fuchsia; background-color: white;} a:active {color: red;} Примеры: [1] Когда указатель мыши проходит над ссылкой, цвет фона ссылки становится белым, как показано на рисунке. Можно также изменить жирность текста, сделав его полужирным, или изменить его начертание и сделать курсивом, как показано в примере a {color: orange;}a:link {color: orange;} a:visited {color: yellow;} a:hover {color: fuchsia; font-style: italic;} a:active {color: red;} Примеры: [1] Когда указатель мыши проходит над ссылкой, текст ссылки отображается курсивом, как показано на рисунке. 
Вероятно, самый распространенной модификацией является удаление подчеркивания ссылки. Это можно выполнить для для всех состояний, воспользоваться объявлением text-decoration: none;. a {color: orange; text-decoration: none;}Как отмечалось ранее, общие стили для всех состояний должны размещатся в якорном элементе, чтобы можно было воспользоваться наследованием. Нет необходимости добавлять это объявление ко всем псевдоселекторам, поскольку они унаследуют правело автоматически, как показано на рисунке. 
Правила также можно комбинировать. Некоторым дизайнерам нравится использовать подчеркивание только для состояния hover. Для этого в селектор :hover добавляется объявление text-decoration: underline;, перекрывающее унаследованное значение якорного элемента благодаря свойству специфичности селекторов. 
|
| На верх |
|