CSS |
Вертикальная панель навигации на основе списка с использованием цвета |
меню |
|
Реклама от Google
|
Реклама от Google При объединении ссылок и списков для создания панели навигации, ситуация становится действительно захватывающей. Мы начнем со стилизации простого списка и избавимся от маркеров, воспользовавшись свойством list-style-type и значением none. Это объявление удалит все маркеры, оставив список ссылок, как показано в примере. <html><head> <title>css menu</title> <style type="text/css"> body{ font: 14px Georgina, Times, serif; color:black; } ul{ list-style-type:none; } a{ color:orange; text-decoration:none; } a:link{ color:orange; } a:visited{ color:yelow; } a:hover{ color:fuchsia; text-decoration:underline; } </style> </head> <body> <ul> <li><a href="home.html">home</a></li> <li><a href="product.html">product</a></li> <li><a href="services.html">services</a></li> <li><a href="about.html">about us</a></li> <li><a href="contact.html">contact</a></li> </ul> </body> </html> Примеры: [1] На рисунке показан список стилизованны без маркеров. 
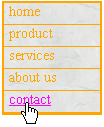
В простую панель навигации можно добавить множество вещей. Можно также использовать цвета фона и изображения, чтобы сделать список визуально более интересным, как показано в примере. body{font: 14px Georgina, Times, serif; color: black; } ul{ list-style-type:none; paddig: 0px; width: 100px; background-image: url("graf/bg1010.gif"); border: 2px solid orange; } li{ padding-left: 5px; padding-bottom: 5px; border-bottom: 1px solid orange; } a{ color: orange; text-decoration: none; } a:link{ color: orange; } a:visited{ color: yelow; } a:hover{ color: fuchsia; text-decoration: underline; } a:active{ clolr: red; } Примеры: [1] Да, определенно, этот список стал выглядеть более интересно, как показано на рисунке. 
|
| На верх |
|